Table Of Content

Bad design can have a negative impact on the user experience and the overall perception of a product or service. By avoiding these common design mistakes and failures, you can create designs that are not only aesthetically pleasing but also functional and user-friendly. Design that does not consider all users, including those with disabilities, is a hallmark of bad design. Poor web design is characterized by poor user experience, poor navigation, slow loading of pages, and SEO. The best way to prevent poor web design is by paying close attention to the design process, ensuring design elements are well-blended without affecting the site’s responsiveness.
Prioritize Usability
It’s perfectly acceptable to limit features in an app, but if you make it appear like you can use a feature, it will let the user down. Remove the tab, then the user won’t have the wrong expectation. It essentially turns any user flow into an assault course that users have to navigate, rather than a simple process. Several elements compete for attention on the actor's page (Scoot McNairy, in this instance).
Lack of Contrast

Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience. Well, that’s because you’ll have to move your mouse to the corner of the page so as to see the messages properly. Avoid adding any kind of friction to user actions as far as you can—and carefully implement it when you have no alternative. The act of adding a few seconds of friction to each action can result in tremendously poorer UX. Imagine if, instead of clicking to load a page instantly, you’ve now got to click and hold for two seconds for every link you clicked in your browser.
Pro Designers
It plays a vital role in communicating your message and creating a positive user experience. It can have a significant impact on the success of your project and business as a whole. In this article, we will delve into the 10 examples that demonstrate the distinction between good and bad design. By closely examining these examples, we aim to provide insights that will inform and enhance your own creative process. Include plenty of white space and images to make the site easy to scroll through.
10 Recent Product Design Failures And What We Can Learn From Them - Forbes
10 Recent Product Design Failures And What We Can Learn From Them.
Posted: Mon, 09 Sep 2019 07:00:00 GMT [source]
You will notice the display of texts linked to Kurt’s Instagram page alongside images, easily lost in the disorganized array of other texts and images. Do people come to your website only to be presented with a wall of text? Text on the web is not the same as text in a book or magazine. A full page of text with no typographic hierarchy is intimidating to visitors and can bore them quickly. In total, it takes a whopping 3.5 seconds to see the transaction details. A simple fade-in of the receipt would be more elegant, and because it takes up less time, better for the user as well.

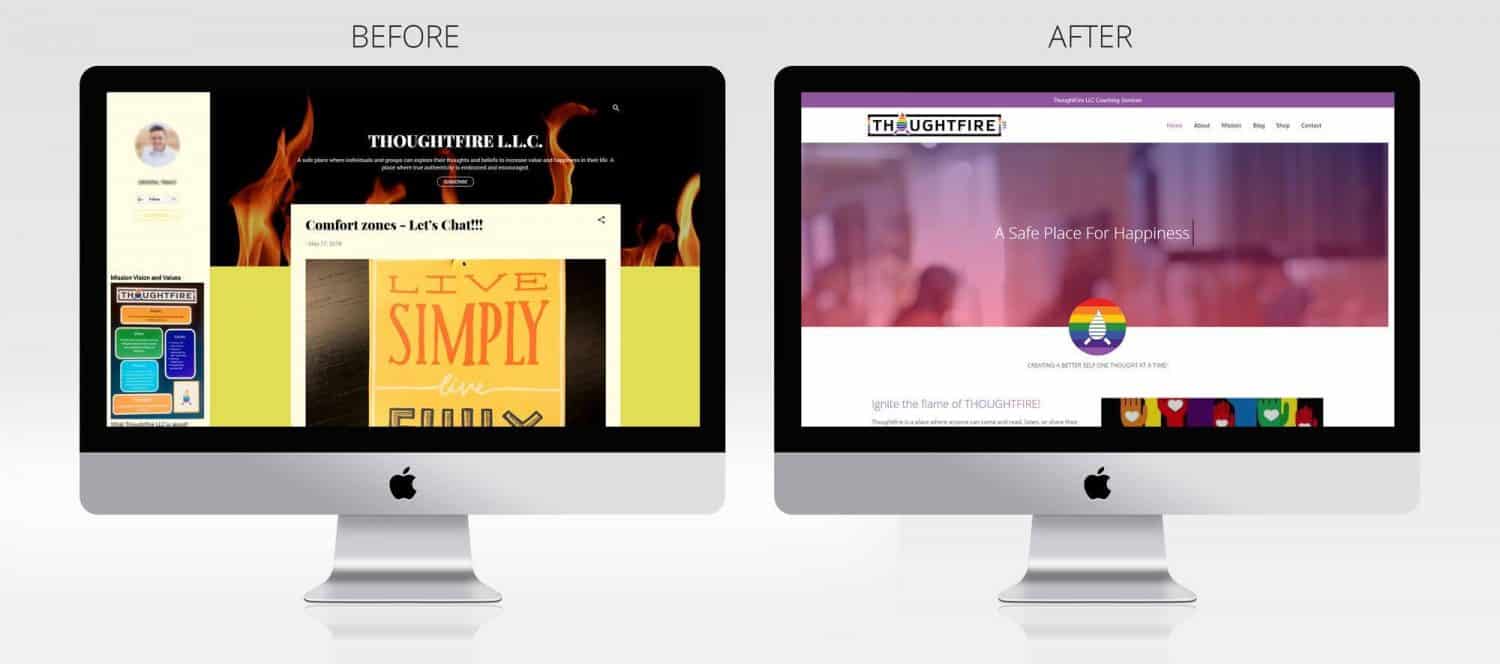
Spelling issues, animations for overlays not working, generic images, and not highlighting important elements all waste the potential of this otherwise good site. Here we can get nitpicky because this site is a great example of a good design with a few mistakes that make it bad web design. And what lies behind the entrance is definitely not worth it. Outdated and busy with too many ugly colors and images that look like ads.
We suppose this ad is made for a nice sport event, that would be nice to be seen. Anyway, with the 10+ fonts used and all the rainbow colors we see, it kind of hurts the eyes. Make sure to use 2-3 colors in your designs, and no more than 2 fonts, so you don’t provide your client with something like this.
Ethical Design: What It Is & Why It’s Important - Built In
Ethical Design: What It Is & Why It’s Important.
Posted: Wed, 06 Oct 2021 07:00:00 GMT [source]
Sometimes icons seem to be the “easiest” part of the design. Some designers even see them as an “extra” decorative element, when in fact they are also a fundamental part of modern interfaces. Especially on mobile where icons are the equivalent of buttons (just take a look at Snapchat) you will find an interface that is mostly made of icons.
Designs that make us get lost
While this list was actually more challenging to curate than not, we finally made it happen. That’s why it’s so important to read through your web pages before publication. Nothing sucks more than accessing a website on your phone–and then having to turn it sideways or scroll in a weird way in order to even read the content. Make sure to check your links so that your website visitors will know they can trust you. Even if you find a website with good design choices, that means nothing if the website itself doesn’t work.
There's the actor's photo, a trailer video, a brief biography, and many clickable buttons and links. The presence of various elements, all seemingly clamoring for attention, can be disorienting for users. A mobile-optimized version would help Lastpass provide a better user experience and establish its reputation as the best password management platform.
This lesson also introduces you to the very first exercise for you to dip your toes into the cool waters of user experience. You will learn to identify the overlaps and differences between different fields and adapt your existing skills to UX design. Once you understand the lay of the land, you’ll be able to chart your journey into a career in UX design. Avoid overwhelming users with unnecessary elements or information.
You don’t really know what the website/business is all about. Plus, the website gives you no reason to want to learn more about it. Surprisingly, there are still very many websites with the absolute worst design. It’s important to be aware of the fact that your website might look exactly like hundreds of others. But if you want to have a unique design, try using a website design program that lets you make your own templates, like Squarespace. The menu had a bunch of different sections (Language Options, Bonus Features, etc.) but they all still were themed to match the movie’s design.

No comments:
Post a Comment